W1"Project Management
This document is under Construction
- first, lets activate the SSH Key from thisLINK-1and this and LINK-2
- you can choose from many free templets in the web, for me , I am using this web:"https://templatemo.com/tm-537-art-factory"
- I used visual studio from microsoft for editing, then lifted it for Dreamweaver
- Create a .gitlab-ci.yml
- Downlaod Git Bash to pull and push the site
- 1-mkdir <your_name_folder>
- 2-cd <your_name_folder>
- 3-git init <Create_an_empty_Git_repository_or_initialize_an_existing_one>
- 4-git clone <HTTP_from_GitLab>
- 5-git pull <Get_a_copy_of_your_website_from_fabcloud_to_your_local_host>
- 6-cd <dircter_from_your_name_folder>
- 7-copy your file into <dircter_from_your_name_folder>
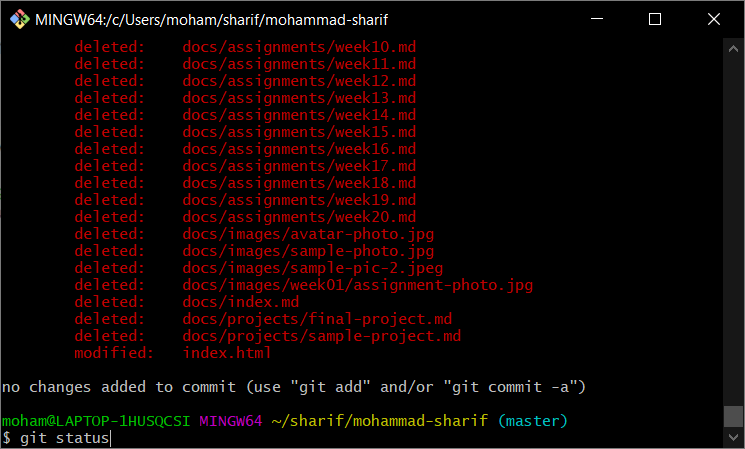
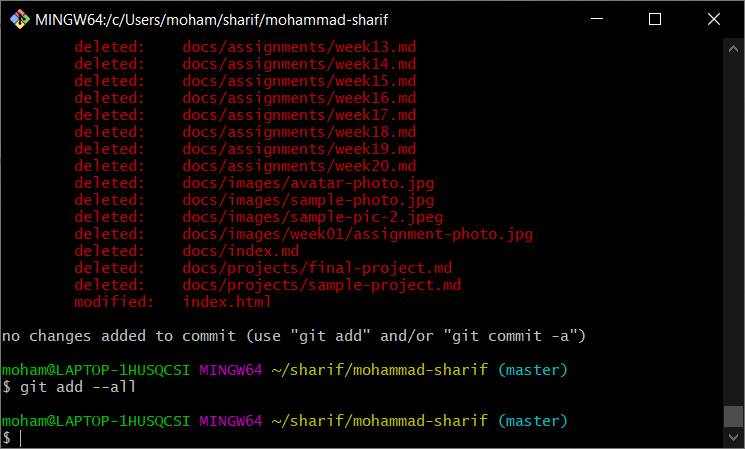
- 8-git add --all <Add_all_the_new_file_to_be_ready_to_push>
- 9-git commit -m "a message" <Add_commint_message_to_recored_your_step>
- 10-git push <push_your_update_to_fabcloud_on_gitlab>
- -cd <dircter_from_your_name_folder>
- -copy your file into <dircter_from_your_name_folder>
- -git add --all <Add_all_the_new_file_to_be_ready_to_push>
- -git commit -m "a message" <Add_commint_message_to_recored_your_step>
- -git push <push_your_update_to_fabcloud_on_gitlab>
Some problems I faced:
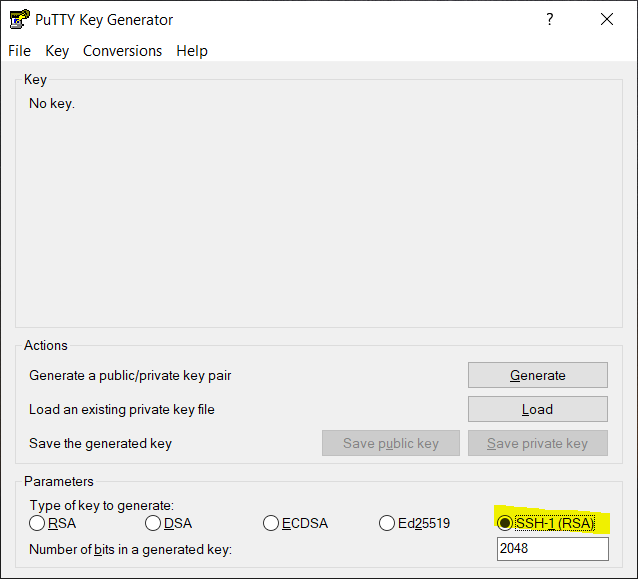
- 1-the key generator steps for linking my work to GIT tutirails was not correc; we used SSH-(RSA) for key generating, but it did no work, so we changed it to RSA
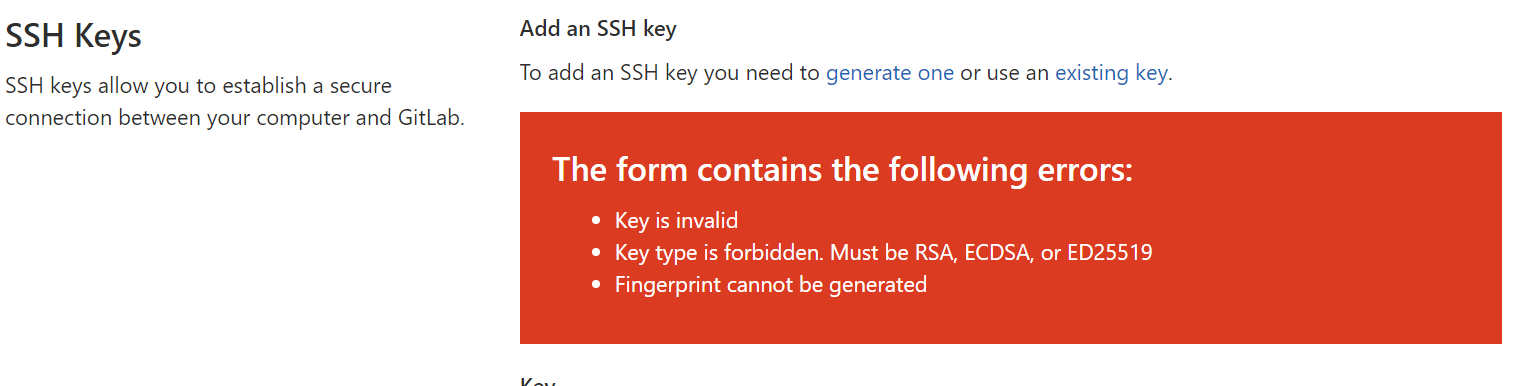
- after that, we connected the account to the GIB, but also did not work.....after checking the website, I noteced that the type of files in "pipeline" was not the same type of my files(HTML), so I changed it. now, my website is running, and I am editing on it now.
- " li :text here to make it in a point"
img src=width="700" height="500":...."used to add a photo with specific sizes"
- LINK......... "a href= : to add a link"
How did you make your website on GIT?
To till you the truth, that was a big disaster, with a lot of bugs.... alot of them.Of cource we used the tutorials in fab academy, but I missed some steps and some steps in the academy did not work for me, please see the stips that I did:
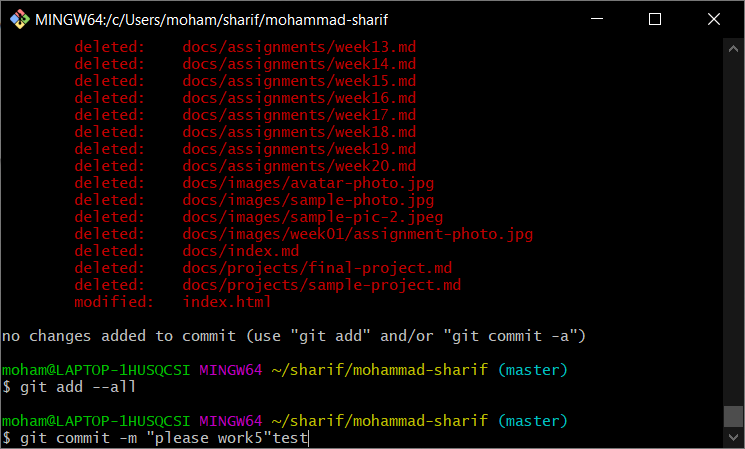
Git Command to pull and push the site and that was a disister in many ways, the steps were(this steps are only for the first time):
After that, each time you want to upload smoething, you will go with the following steps:





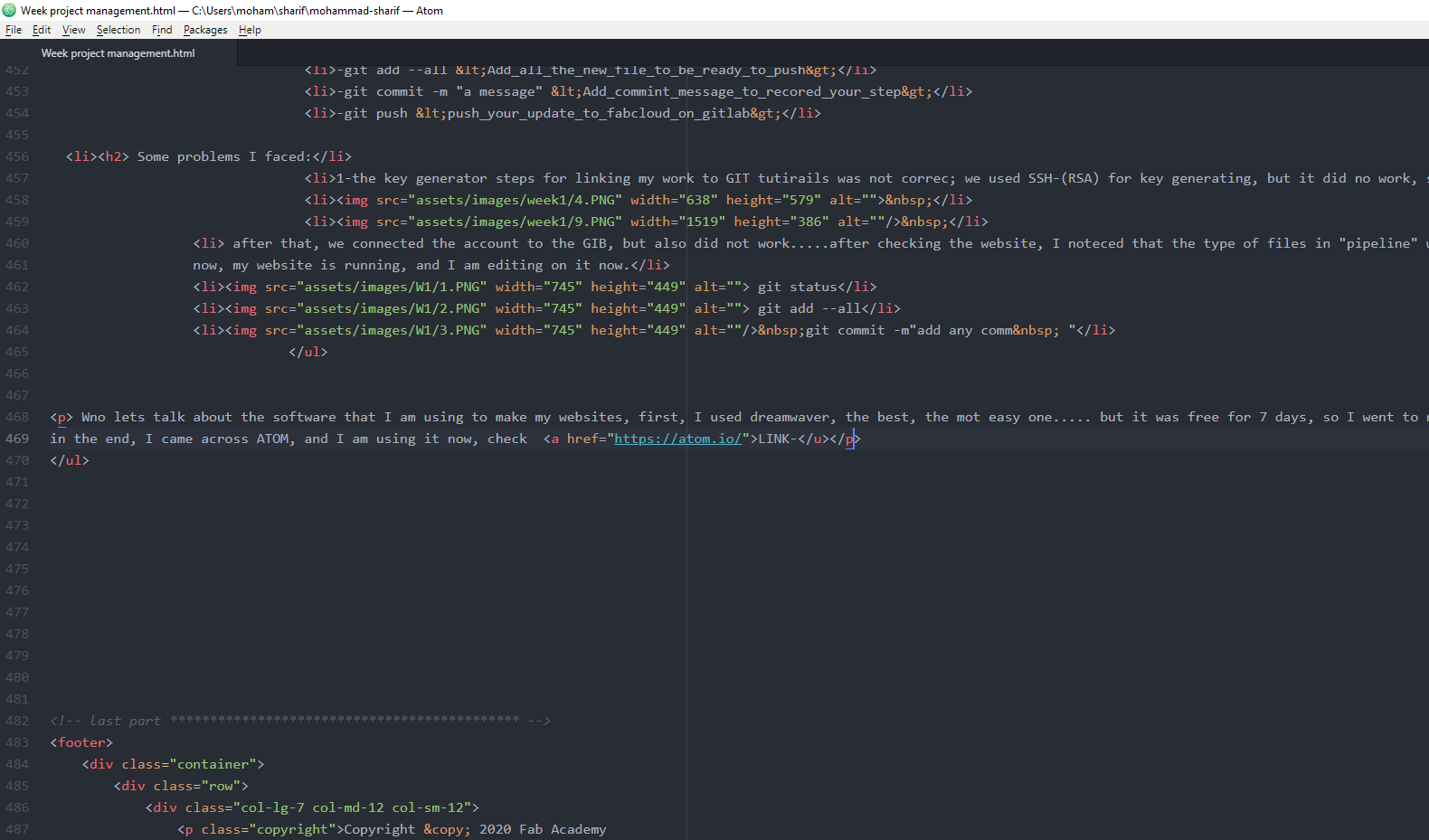
Wno lets talk about the software that I am using to make my websites, first, I used dreamwaver, the best, the mot easy one..... but it was free for 7 days, so I went to notepad for windows, not easy..... in the end, I came across ATOM, and I am using it now, check LINK
here is an image of the inteface of ATOM, while coding this page...:

what are the most comment that I am using in ATOM to make the page?
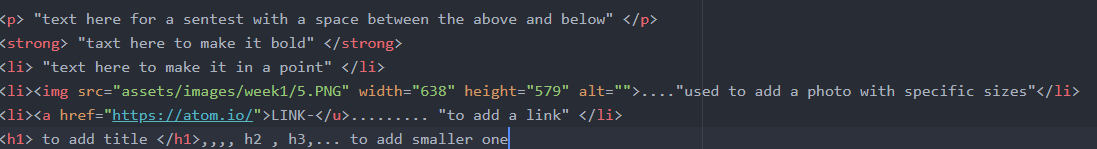
not a lot for now, I am still learning new things here, but here are the most ones that I am using a lot, you can see the picture:

and it will lock like this on the page:
" P :for text here for a sentest with a space between the above and below"
h1 : to add title
,,,, h2 , h3,... to add smaller onewhere did you get your website design?
That a vey simple one, I am using fabacademys design , just copied the Fab Academy 2020 Assignments and Assessment page linkHERE , and I am working on it... from chrome , go to tools and save the page, you will have it in html form.ofcourse I am ading the copyright to fab academy, thank you for the simple grate design!